Skal du ta i bruk Designsystemet i din egen organisasjon med dine egne profilfarger og preferanser? Det er flere måter å gjøre det på. Det første du må ta stilling til er om du vil bruke komponentene med eller uten kobling mellom Figma og kode.
Du bør uansett passe på at det er samme Design Tokens som brukes i både Figma og kode, slik at designere og utviklere arbeider etter de samme reglene. Det sikrer at ting ser likt ut i Figma og i de faktiske løsningene. Om du gjør det manuelt eller med en kobling må du vurdere.
Alternativ 1: Uten kobling mellom Figma og kode
Alternativ 2: Med kobling mellom Figma og kode
Hvilket alternativ du går for avhenger av dine behov og rammer. Å sette opp en kobling krever en pro-lisens av pluginen Tokens Studio. Vi håper vi kan gjøre dette enklere med vår egen plugin etter hvert.
Vi guider deg gjennom begge alternativene her.
Alternativ 1: Uten direkte kobling
Dette alternativet krever ikke Token Studio. Med dette alternativet kjører dere samme kodesnutt fra temabyggeren i Designsystemets Figma plugin og i terminalen for å generere Design Tokens til bygg i kode. Det vil ikke være en direkte kobling, men variablene/tokens vil genereres med samme metode, og du vil dermed få like verdier i kode og Figma.
Slik går du frem:
-
Hent komponentbiblioteket fra Figma Community (Trykk "Open in Figma") til din organisasjon som har mimimum pro-lisens. Merk at dette blir en kopi av komponentbiblioteket uten noen kobling mot hovedfilen. Filen har nå lagt seg i "drafts", så du må flytte den til et fornuftig sted i din organisasjon.
-
Installer Designsystemets plugin for Figma.
-
Gå til Temabyggeren og generer fargeskalaen ut i fra dine profilfarger. Behold samme fargenavn og ikke fjern farger (Dette fungerer bare med alternativ 2.)
Klikk "Ta i bruk tema". Kopier kodesnutten.
-
Lim kodesnutten inn i pluginen du installerte i steg 2. (For å generere Design Tokens for kode må utvikler kjøre samme kodesnutt i en terminal.)
Velg "Oppdater variabler" i pluginen. Nå skal du se alle komponentene med dine egne profilfarger i Figma. For at andre designere i organisasjonen skal kunne bruke komponentene må du publisere filen.
Alternativ 2: Med kobling
En kobling gjør at du slipper å legge variablene inn i Figma, du importerer dem i stedet fra pluginen "Tokens Studio". Dette alternativet krever kjennskap til Git.
Merk: Du må ha minimum pro-lisens av Figma og en pro-lisens av pluginen "Tokens Studio" for å få til denne koblingen. Du må også ha et sted å lagre filene som kan nås av Token Studio, f.eks i et Github repository.
Slik går du frem:
-
Hent komponentbiblioteket fra Figma Community (Trykk "Open in Figma") til din organisasjon som har mimimum pro-lisens. Merk at dette blir en kopi av komponentbiblioteket uten noen kobling mot hovedfilen. Filen har nå lagt seg i "drafts", så du må flytte den til et fornuftig sted i din organisasjon.
-
Gå til Temabyggeren og generer fargeskalaen ut i fra dine profilfarger. Klikk "Ta i bruk tema". Kopier kodesnutten og kjør den i en terminal i ditt Git repo. Sjekk inn og push filene.
-
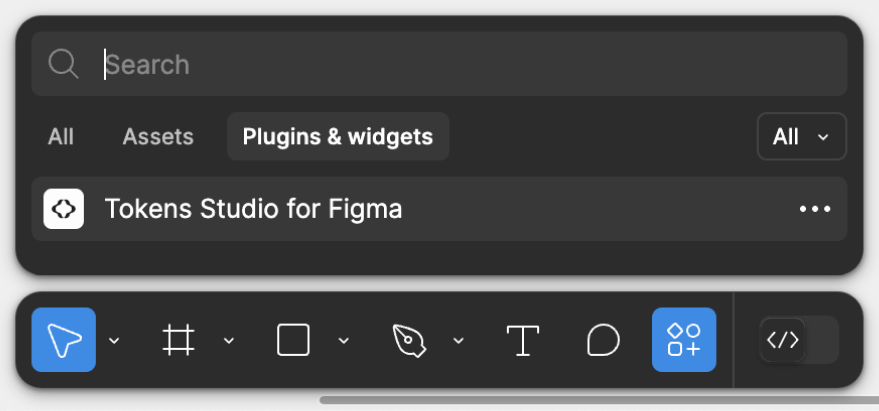
Installer pluginen Tokens Studio for Figma. Tokens Studio sørger for kobling mellom Figma og kode, ved hjelp av Design Tokens.

- Følg Tokens Studio sin guide "Sync your Design Tokens with code" for å sette opp kobling til ditt Git repo.
- Husk å sette "Token storage location" til
design-tokens(eller det du har valgt å kalle mappen din med Design Tokens).
- Under "Tokens" i Tokens Studio skal du nå se alle fargene du generte med Temabyggeren i steg 2. I Tokens Studio velg
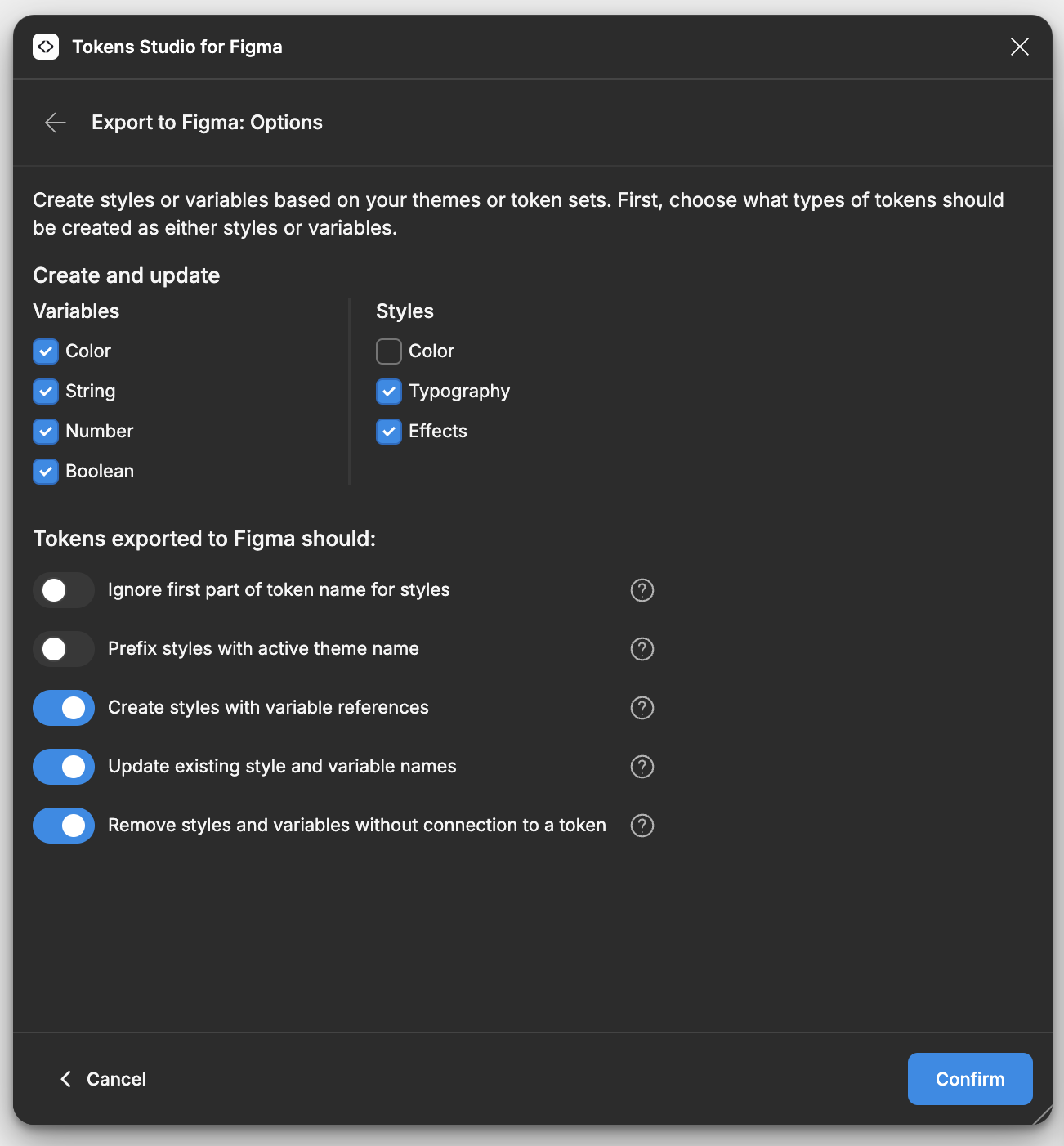
Styles & variablesogExport styles & variables to Figmaog følg stegene for å eksportere tokens til variabler i Figma. Pass på at du har disse innstillingene når du eksporterer variablene:

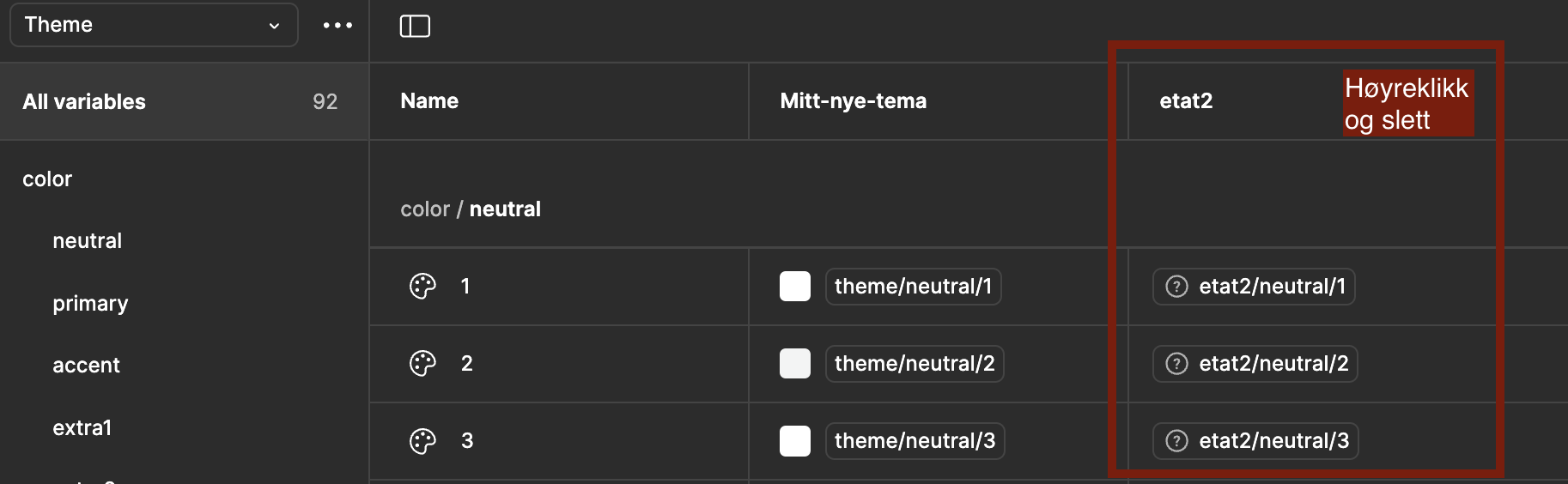
Vær oppmerksom på at modes som allerede ligger i Community-filen ikke blir slettet av Token Studio. Slett temaene du ikke trenger i Figma "Local variables" under "Theme". Det samme kan skje under "Main" og "Support".

-
Nå skal du se alle komponentene med dine egne profilfarger i Figma. For at andre designere i organisasjonen skal kunne bruke komponentene må du publisere filen.
-
Ferdig! PS. Dersom du skal gjøre endringer på tokens i Tokens Studio kan du pushe endringene til repoet ditt ved å trykke på "Last-opp"-ikonet (Push) nederst.